Sissy Admin
Everything about Dev Ops from my end
Friday, June 30, 2023
Wednesday, November 11, 2020
7 Great Tours & Adventures Landing Pages Critiqued + Contact form + A great design idea
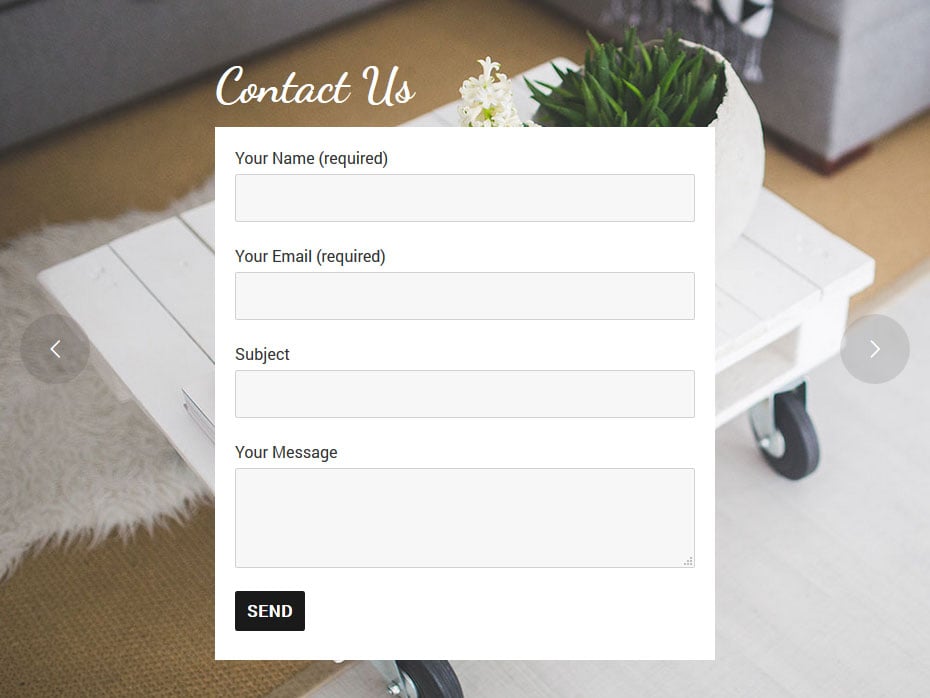
All steps to add a nice looking and responsive Contact Form 7 form to Slider Revolution (via shortcode).

Table of Content
- Step 1 : Get Contact Form 7
- Step 2 : Create Slider Revolution module
- Step 3 : Add Contact Form 7 shortcode
- Step 4 : Adjust layer styles
- Step 5 : Set responsive behaviour
- Step 6 : Set fixed widths
- Step 7 : Add custom CSS
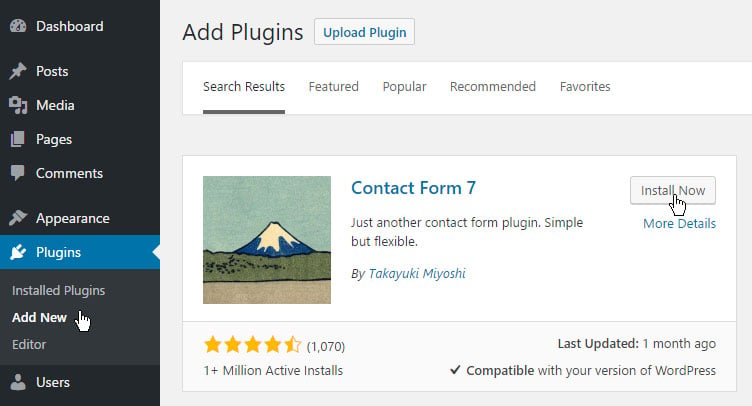
Step 1
Install and activate the Contact Form 7 plugin

Step 2
Create a new Slider, and enable the four available breakpoints

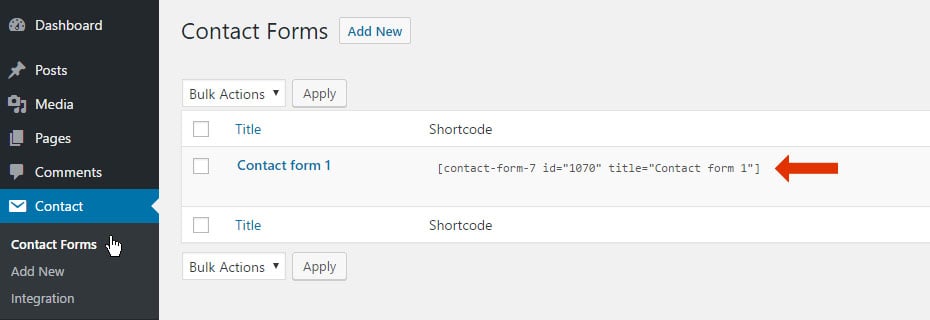
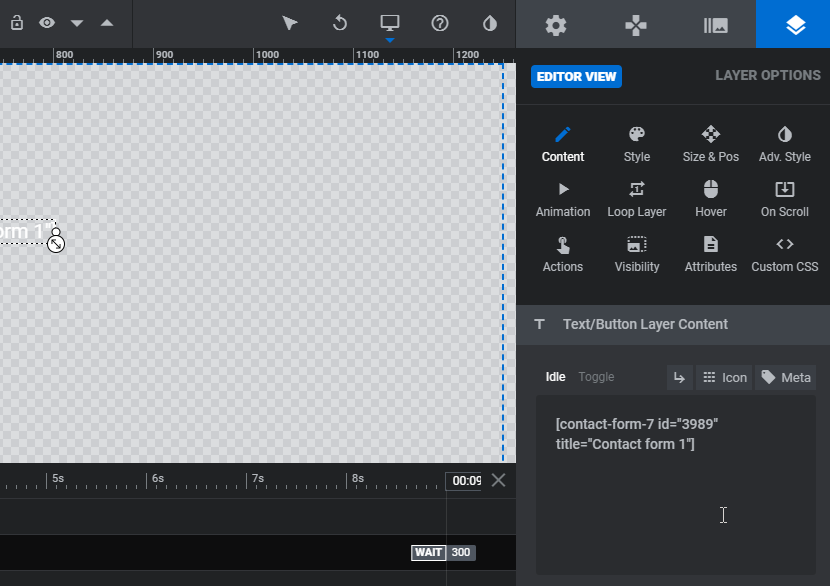
Step3
Add the Contact Form 7 Shortcode to a Text/HTML Layer


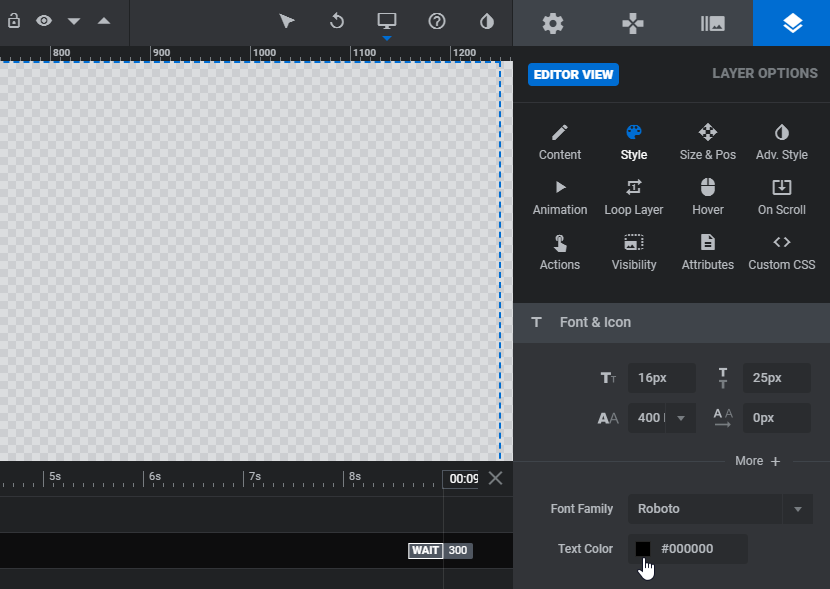
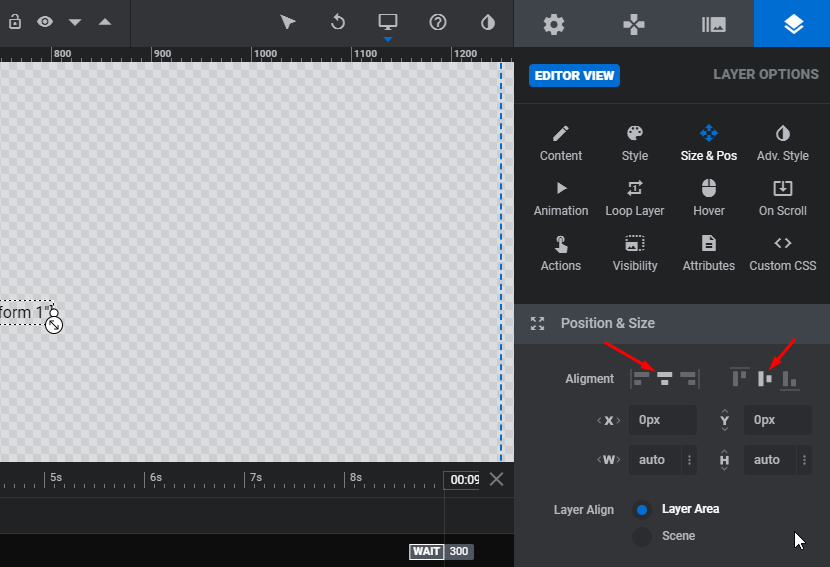
Step 4
Adjust the Layer’s font-color, font-size, and position


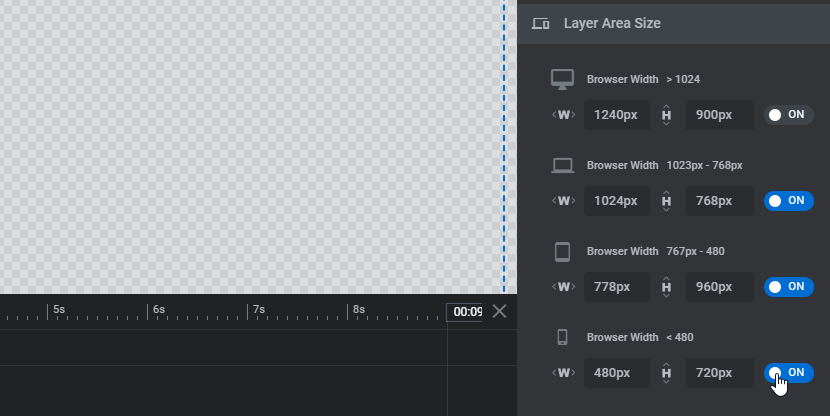
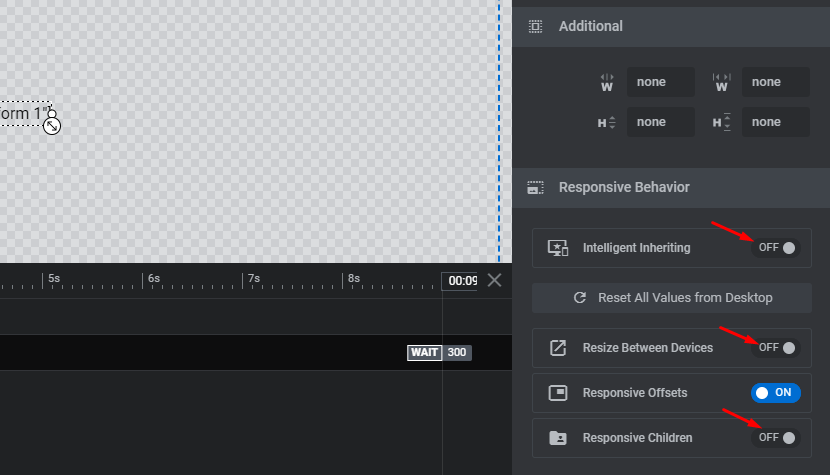
Step 5
From the Responsive Behavior option, set the “Intelligent Inheriting”, “Responsive Children” and “Resize Between Devices” options to OFF.

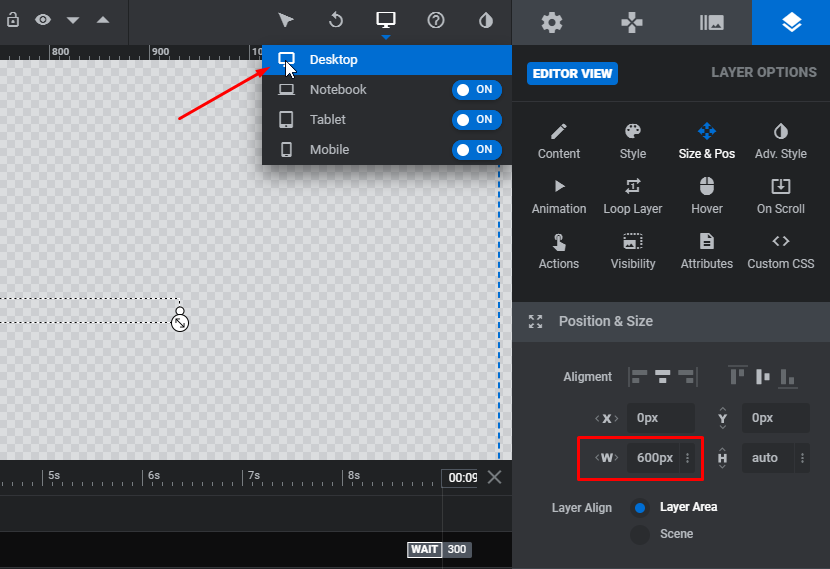
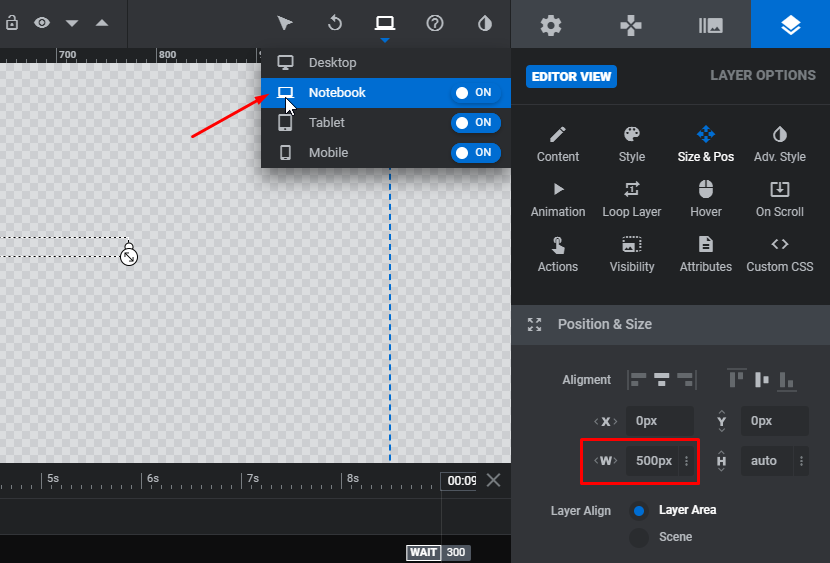
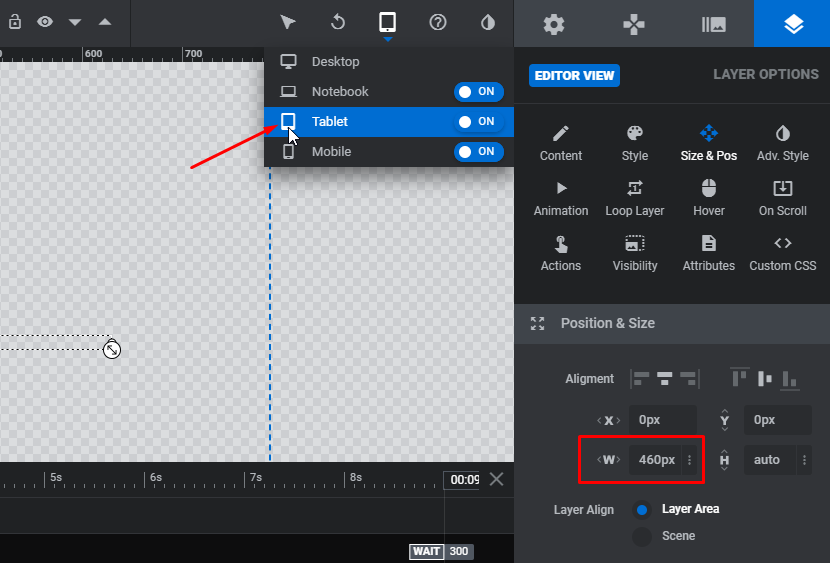
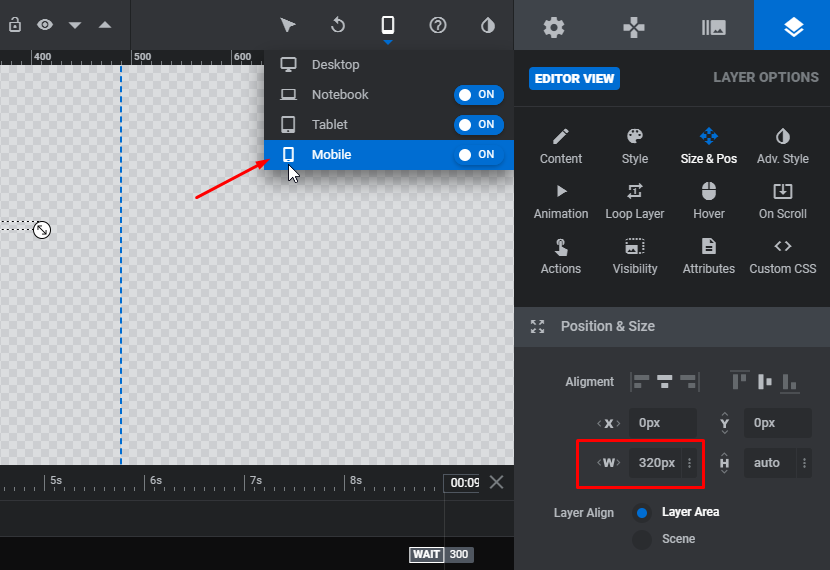
Step 6
Set a fixed width for each of the Responsive Viewports




Step 7
Add and adjust the CSS below to the Slider’s Custom CSS section
Most themes include default styles for contact form elements. So you may not need to make any styling adjustments. But the CSS below will give you greater control for setting custom styles for your form(s).
/* ******************* */
/* FITTING ADJUSTMENTS */
/* ******************* */
/* default height for <textarea> message field */
.rev_slider .wpcf7-textarea {height: 200px}
/* <textarea> message field height for below desktop viewport */
@media screen and (max-width: 960px) {.rev_slider .wpcf7-textarea {height: 100px}}
/* **************** */
/* OPTIONAL STYLING */
/* **************** */
/* form background color */
.rev_slider .wpcf7 {
background: #fff;
padding: 20px 20px 1px;
}
/* spacing between the label and the field */
.rev_slider .wpcf7-form-control-wrap {top: 5px}
/* text input and textarea fields */
.rev_slider .wpcf7-text,
.rev_slider .wpcf7-textarea {
color: #686868;
font-family: inherit;
background: #f7f7f7;
border: 1px solid #d1d1d1;
border-radius: 2px;
padding: 12px;
width: 100%;
}
/* on-focus styles for text input and textarea fields */
.rev_slider .wpcf7-text:focus,
.rev_slider .wpcf7-textarea:focus {
color: #1a1a1a;
background-color: #fff;
border-color: #007acc;
outline: 0 none;
}
/* submit button */
.rev_slider .wpcf7-submit {
color: #fff;
background: #1a1a1a;
border: 0 none;
border-radius: 2px;
font-family: inherit;
padding: 12px;
text-transform: uppercase;
}
/* submit button on mouseover */
.rev_slider .wpcf7-submit:focus {
background: #007acc;
} 12 Beautiful Landing Page Templates Designed Just For You
12 Beautiful Landing Page Templates Designed Just For You
By Corey Dilley on April 4th, 2014 in Landing Page Examples | 0 Comments

When some people hear the word “template” they think “cookie cutter” or “off the shelf” or other euphemisms for “dull and unoriginal.” But designing a great landing page template is no easy feat. You want it to be beautiful. You want it to be delightful. And most of all, you know that marketers need it to convert.
As part of Unbounce’s ongoing efforts to spread the gospel about single-purpose dedicated landing pages, we partnered with the awesome folks at Themeforest.
To get their design community excited about the new Unbounce landing page category we ran a contest, offering up a total of $11,400 in cash prizes for the best conversion-centered landing page templates in a variety of categories and verticals, from real estate and law, to agencies and startups.
All in all, we received 39 submissions, many of which would make an excellent starting point for your next landing page. Here’s the list of winners, along with some insights into why we thought these landing pages were a cut above the rest.
1. Approach – Beauty
Designer: G10v3
Prizes: Best Conversion Centered Design (Grand Prize), Best Beauty, Best Mobile Template
Conversion Centered Design star G10v3 blew us away with Approach, the winningest Envato Template. I just love how happy this page makes me feel. The design itself is lighthearted and fun while giving ample space to show off the product and its benefits.
The button at the bottom smooth-scrolls back to the main focus of the page: the form. The page has one purpose. That purpose is to collect leads. And it executes this beautifully.
G10v3’s attention to detail is also a huge part of why we love Approach. The mobile landing page is just as stunning as the desktop version and the format makes sense – headline, key benefits, product shot, then form.
If the reader wants to find out more, they can keep scrolling and will eventually be met by a button that brings them back to the form.
2. Convert – Travel
Designer: Jen Gordon
Prizes: Best Travel Template, Best Bundle, People’s Choice Award
Jen Gordon’s Convert travel landing page package comes with seven variations to customize and test.
She’s packed a ton of value in there, making it easy to appreciate the pride Jen takes in her work. The pages rely heavily on Conversion Centered Design, taking advantage of in-your-face directional cues and making great use of traveller-recognized social proof mechanisms, like Trip Advisor reviews.
In short, these pages are clean and simple with a strong focus on conversion.
3. Livre – B2B
Designer: Nutzumi
Prizes: Best B2B Template, Best Mobile Template
Livre is simple and classy. The purpose of both the lead gen and click-through landing page template is obvious: “We want you to download our ebook.”
Nutzumi uses parallax design and smooth scroll beautifully, as though the page were built with those features in mind and not added as afterthoughts.
The mobile templates were designed effectively as well, with a logical order of information, big buttons for fat fingers and just the right sizing of everything. They communicate just as well as their desktop counterparts and adhere to the golden rule: 1 page, 1 purpose.
I’m still not entirely sure what a fisherman has to do with B2B ebooks, but the image is meant to be replaced anyway.

Want even more landing page design inspiration?
4. Fork – Lead Gen
Designer: ConversionLab
Prize: Best Bundle
At first glance, it appears as though FORK offers multiple conversion goals.
There’s a lead gen form at the top, then a pricing grid further down with a CTA for each plan. The good news is that all the buttons in the pricing grid smooth scroll back up to the form, which has a couple of handsome suits staring down at it, directing you to fill it out. The page is simple, condensed and optimized for conversion.
Where FORK really shines though, is in its flexibility. ConversionLab has offered FORK in both lead gen and click-through style formats – with desktop and mobile versions of each – in several different colors. Someone put a fork in that.
5. The Signature – Commercial Real Estate
Designer: ProdigyStudio
Prize: Best Confirmation Page
The Signature is green. Very green. While I wouldn’t say the landing page is spouting best practices, it’s got a great looking confirmation dialogue box- a detail overlooked by many landing page template designers:
That attention to detail won ProdigyStudio the “Best Confirmation Page” award!
6. SaaS
Designer: surjthctly
Prize: Best SaaS Template
This startup template is very on-trend with many of the tech startup designs coming out of Silicon Valley and beyond.
The huge header block with a single hero image and parallax scrolling give the page a clean look while showing off the product.
The pricing grid is used as another piece of information that could trigger a conversion decision, but doesn’t include sign-up buttons. The CTA at the bottom enables a smooth scroll back up to the focus point: The form.
Aside from the nav links on the bottom (which I’d get rid of – links are leaks!), the only way to interact with the page is by filling out the form. A great strategy for lead generation.
7. Law Online
Designer: Xstyler
Prize: Best Law Template
Law Online is clean, professional and focused.
Xstyler doesn’t get too fancy with this landing page template and that makes sense for the industry it’s intended for. When searching for a lawyer, I’d take “reliable” over “cutting edge” any day.
The phone number in the top right is dividing attention from the form a little bit, but customers in this industry may be more accustomed to inquiring over the phone.
8. Startups
Designer: Jen Gordon
Prize: Best Startup Template
For her startup template, Jen packs “18 Design Techniques to Drive Conversions” into one template, rather than offering multiple variations.
The result is a guided experience through the page. It feels like a choose-your-own-adventure… where everyone chooses the same adventure.
Although the Twitter widget Jen’s embedded serves up some solid social proof, it’s jam-packed with links to other pages. If only those leaks could be plugged!
9. Manhattan Education
Designer: mustachethemes
Prize: Best Education Template
Similar to the Law Online template, reliability is the name of the game here. The Manhattan Education template doesn’t strive for beauty, but it delivers what a prospective student would expect from an education landing page.
The focus is a bit scattered, but it leaves plenty of space for the kind of info that students need to decide whether to request a brochure. I’m a big fan of the directional cues provided by the students staring directly at the form.
10. MYFLAT – Real Estate
Designer: PixFort
Prize: Best Real Estate Template
One of the MYFLAT template’s taglines, “The Beauty of Contrast,” says it all.
The neon accents on this page may not turn everyone’s crank, but that glowing CTA is hard not to stare at. Further down the page, key points are highlighted with the same color, offering the viewer’s eye some guidance through the different sections of the page.
The large hero shot and parallax scrolling are great features to show off the true star of this real estate landing page – the interior of the home it’s promoting.
11. CleanPix – Agency
Designer: Xstyler
Prize: Best Agency Template
Solid color contrast and directional cues are what made CleanPix stand out from the crowd.
The most important points are highlighted in red and the most relevant page sections are pointed to by arrows that are playfully carved out of the white space. It’s a really cool effect that directs attention where it needs to be.
12. DonateFuture – Non-Profit
Designer: pixeful
Prize: Best Non-Profit
I love how the video on this page smacks you in the face. Due to its incredible ability to convey emotion, video has been used effectively to elicit donations on TV for years. There’s no reason it shouldn’t work just as well on the internet.
After that, DonateFuture follows up with pretty much every trick in the book to gather donations – quick updates on progress, easy-to-read icons showing advancement toward the goal and photos of other people just like you who have donated.
In this case, I don’t think the smooth scroll from the bottom to the top is necessary, but it’s great to see a focused goal.
Well, there you have it. Congrats to all the winners and a huge thanks to everyone who entered the contest. You can view the full selection of Unbounce landing page templates available in the Themeforest marketplace or feel free to check out our made-in-house Unbounce landing page templates here. (Full disclosure: You have to be an Unbounce customer to use them).















