From
All steps to add a nice looking and responsive Contact Form 7 form to Slider Revolution (via shortcode).

Table of Content
- Step 1 : Get Contact Form 7
- Step 2 : Create Slider Revolution module
- Step 3 : Add Contact Form 7 shortcode
- Step 4 : Adjust layer styles
- Step 5 : Set responsive behaviour
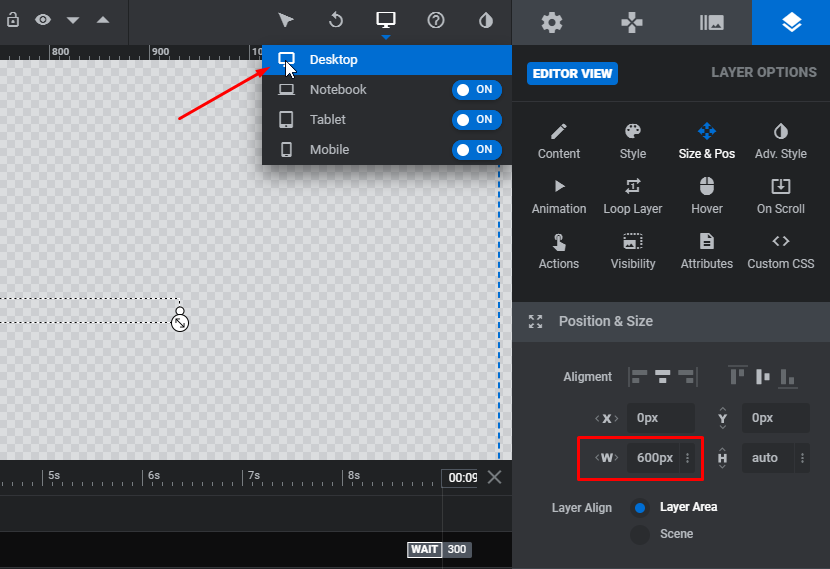
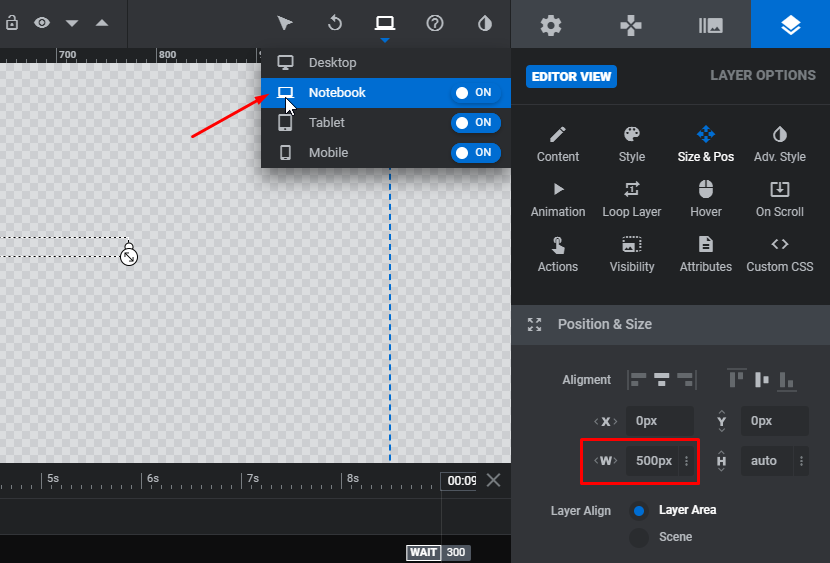
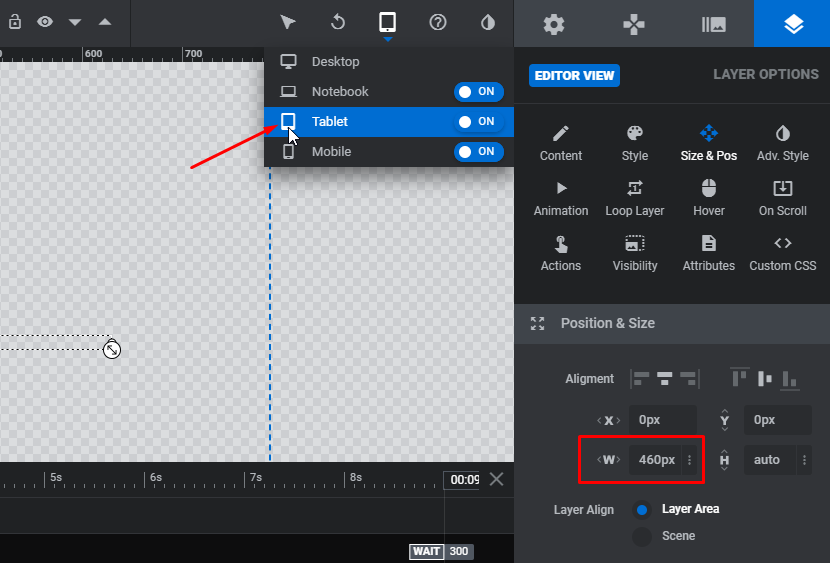
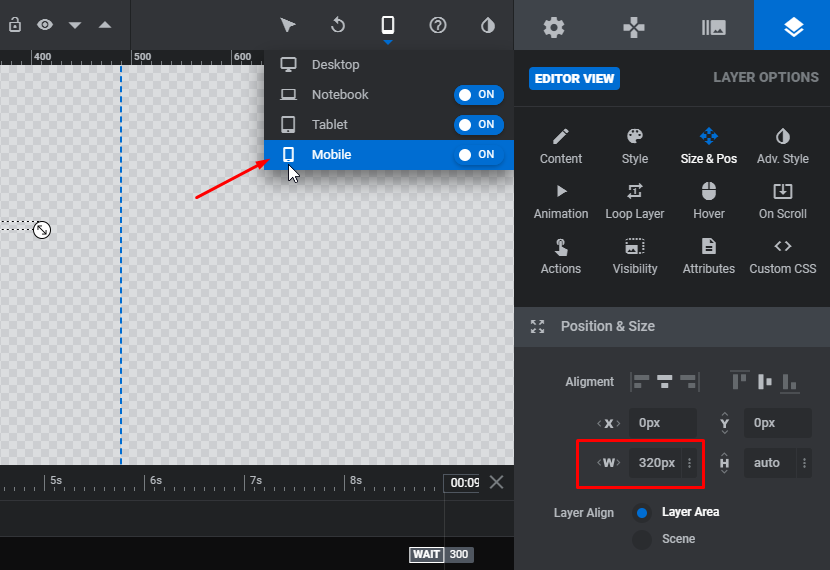
- Step 6 : Set fixed widths
- Step 7 : Add custom CSS
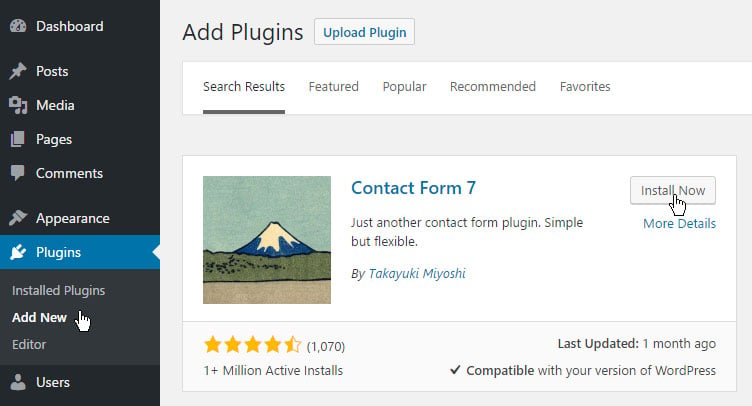
Step 1
Install and activate the Contact Form 7 plugin

Step 2
Create a new Slider, and enable the four available breakpoints

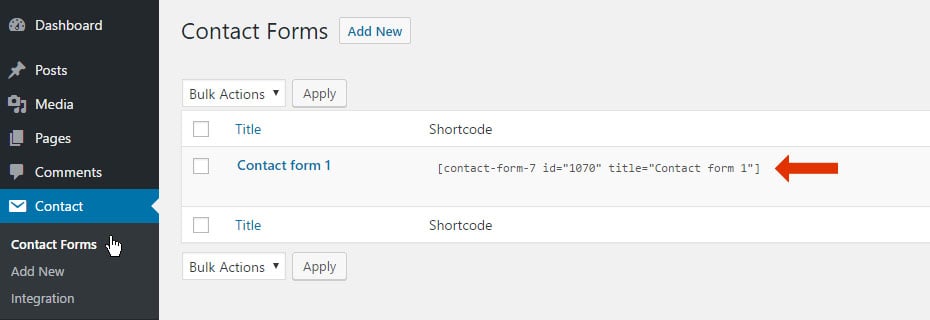
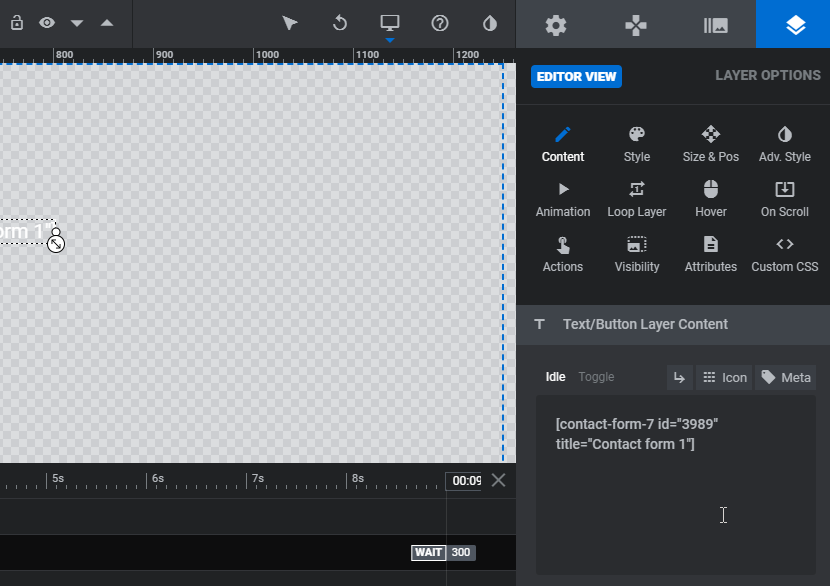
Step3
Add the Contact Form 7 Shortcode to a Text/HTML Layer


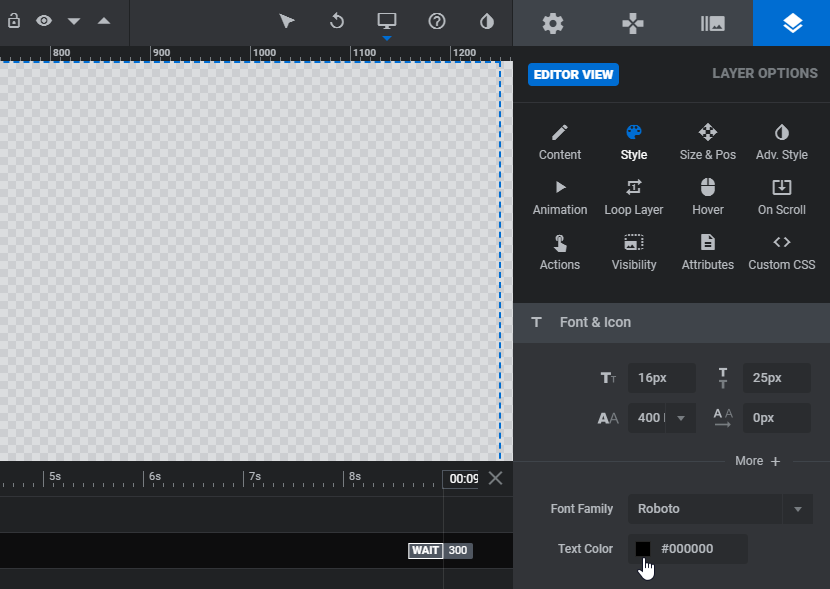
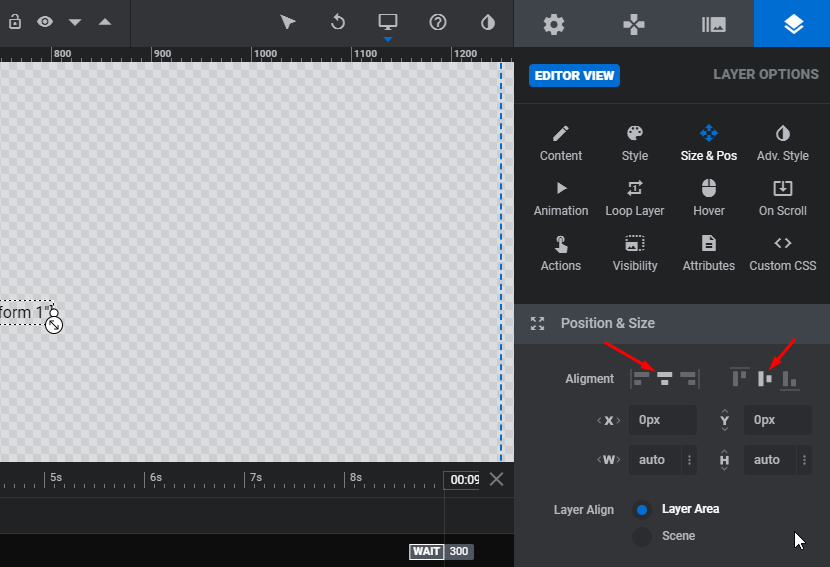
Step 4
Adjust the Layer’s font-color, font-size, and position


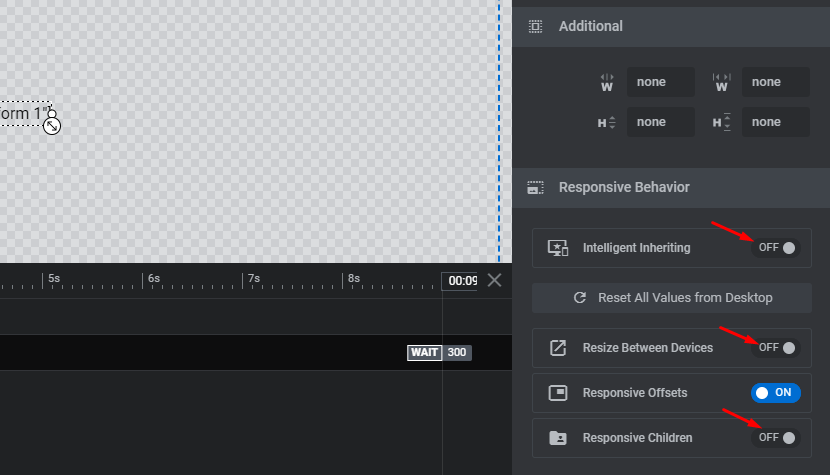
Step 5
From the Responsive Behavior option, set the “Intelligent Inheriting”, “Responsive Children” and “Resize Between Devices” options to OFF.

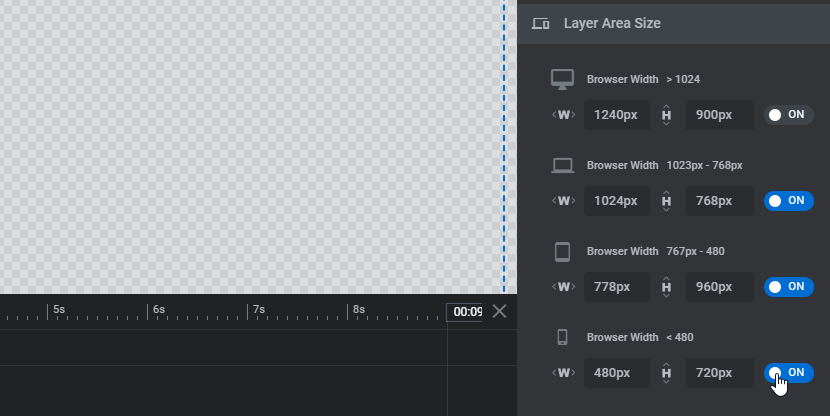
Step 6
Set a fixed width for each of the Responsive Viewports




Step 7
Add and adjust the CSS below to the Slider’s Custom CSS section
Most themes include default styles for contact form elements. So you may not need to make any styling adjustments. But the CSS below will give you greater control for setting custom styles for your form(s).
/* ******************* */
/* FITTING ADJUSTMENTS */
/* ******************* */
/* default height for <textarea> message field */
.rev_slider .wpcf7-textarea {height: 200px}
/* <textarea> message field height for below desktop viewport */
@media screen and (max-width: 960px) {.rev_slider .wpcf7-textarea {height: 100px}}
/* **************** */
/* OPTIONAL STYLING */
/* **************** */
/* form background color */
.rev_slider .wpcf7 {
background: #fff;
padding: 20px 20px 1px;
}
/* spacing between the label and the field */
.rev_slider .wpcf7-form-control-wrap {top: 5px}
/* text input and textarea fields */
.rev_slider .wpcf7-text,
.rev_slider .wpcf7-textarea {
color: #686868;
font-family: inherit;
background: #f7f7f7;
border: 1px solid #d1d1d1;
border-radius: 2px;
padding: 12px;
width: 100%;
}
/* on-focus styles for text input and textarea fields */
.rev_slider .wpcf7-text:focus,
.rev_slider .wpcf7-textarea:focus {
color: #1a1a1a;
background-color: #fff;
border-color: #007acc;
outline: 0 none;
}
/* submit button */
.rev_slider .wpcf7-submit {
color: #fff;
background: #1a1a1a;
border: 0 none;
border-radius: 2px;
font-family: inherit;
padding: 12px;
text-transform: uppercase;
}
/* submit button on mouseover */
.rev_slider .wpcf7-submit:focus {
background: #007acc;
} Template used will be Wanderic



No comments:
Post a Comment